Туториалы >> Photoshop
Меню ВКонтакте
1.
Для начала я покажу, как сделать меню на отдельной странице (которая открывается в новом или всплывающем окне). Ширина - 600 пкс., высота будет зависеть от количества ссылок и текста. В моем случае хватит 400 пкс.

2.
Ищем какую-нибудь симпатичную мордашку для обрамления меню. Мне под руку попалась Катюха. Я сделала из нее png, чтобы не париться с фоном. [png]. Переносим ее на чистый слой и подгоняем по размерам.

3.
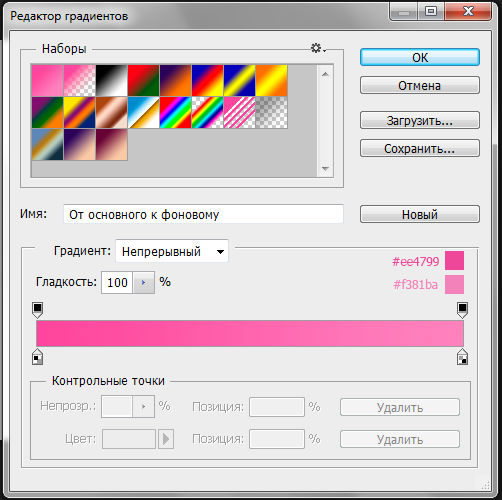
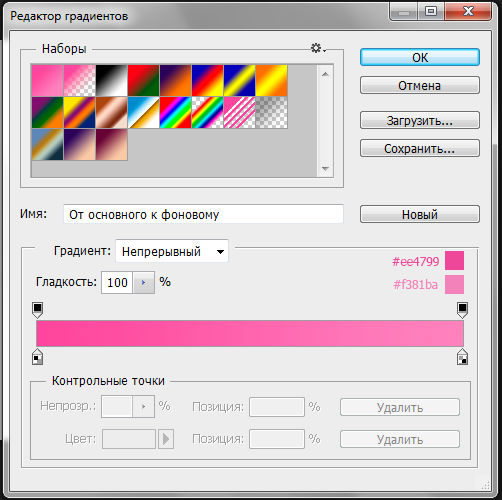
Создаем градиент из двух цветов, который подойдет к Катюхе. Я взяла исходные цвета от фона #ff459d и #ff82bd.

4.
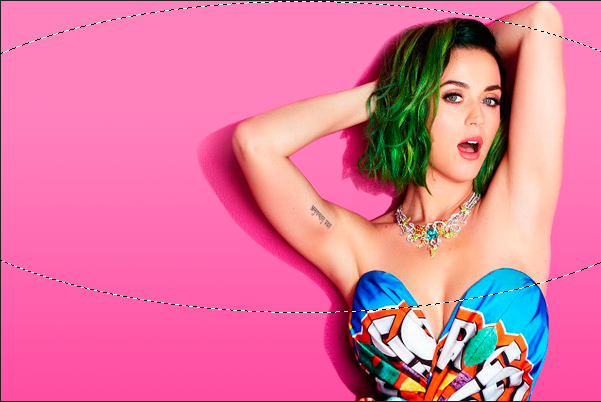
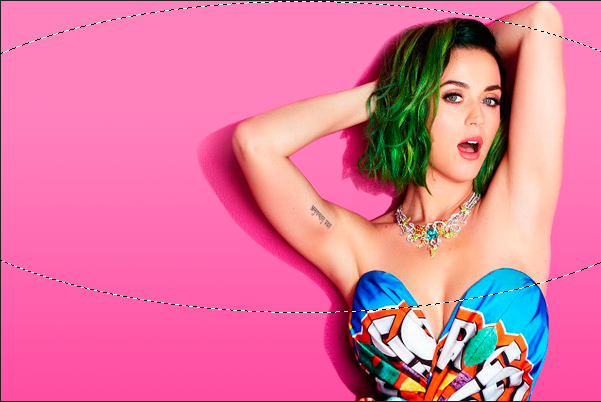
C помощью градиента создаем фон.

5.
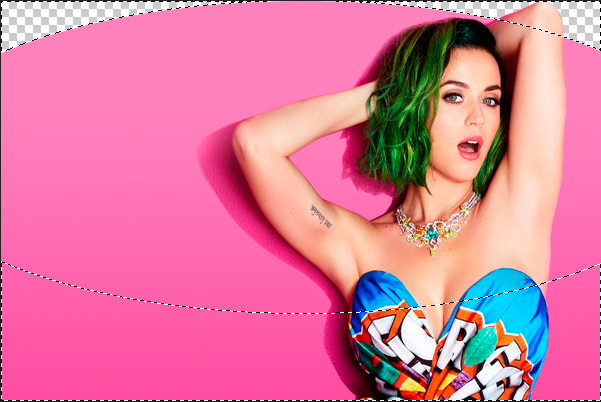
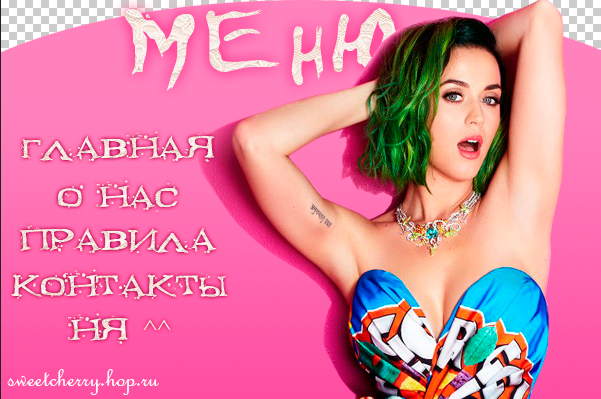
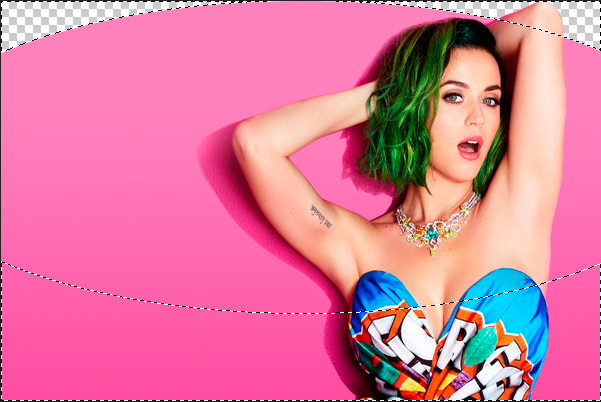
Берем инструмент "овальное выделение" и делаем что-то вроде этого. Затем нажимаем Выделение >> Инверсия и стираем верхние уголки.


6.
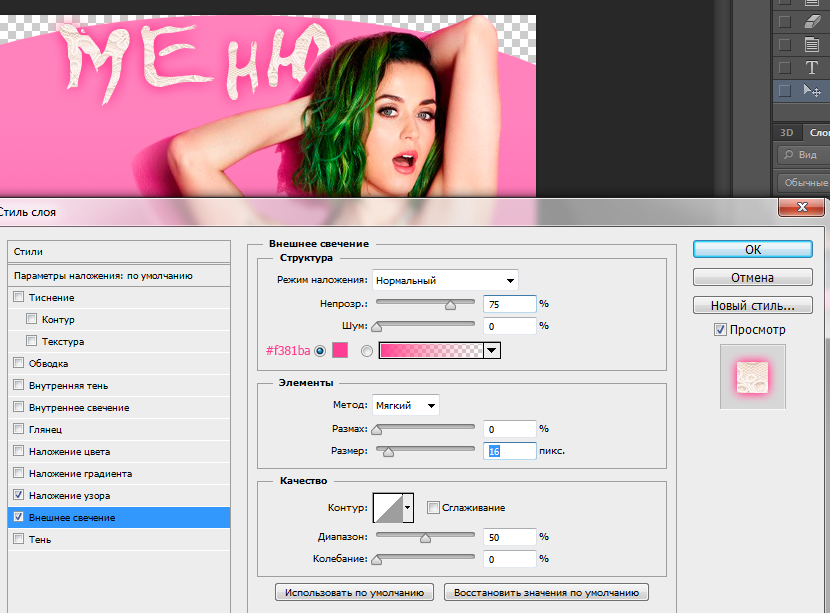
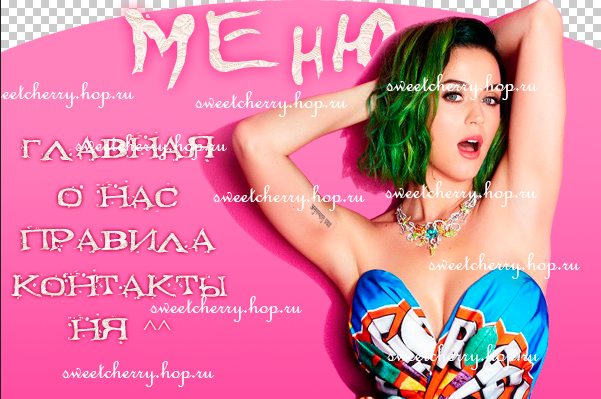
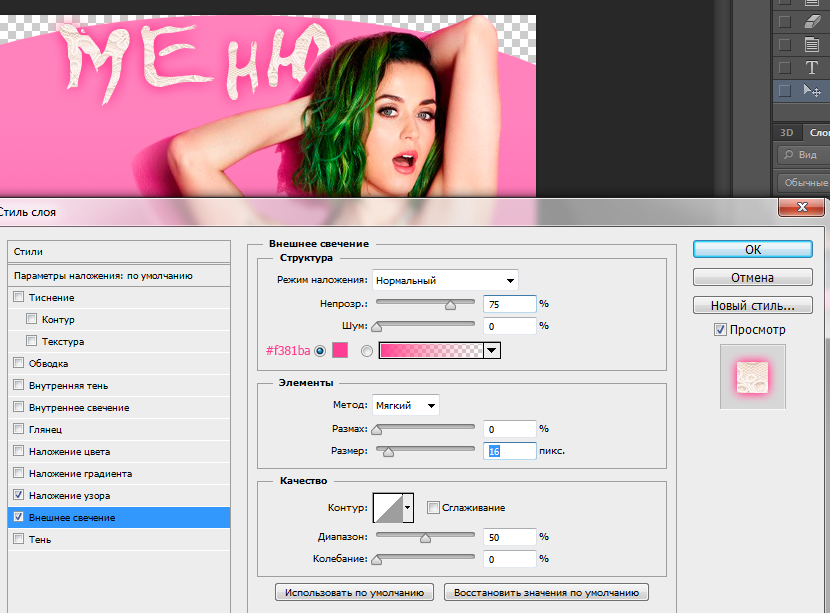
Пишем большими буквами "Меню", чтобы люди точно знали, что это меню, а не что-то другое. Добавляем эффекты к тексту. У меня это всего лишь милый паттерн и внешнее свечение.

7.
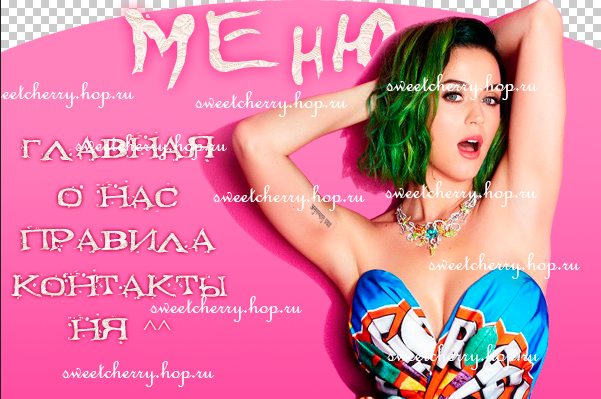
Пишем текст самого меню, который будет разделяться на ссылки. Добавляем к нему эффект.


8.
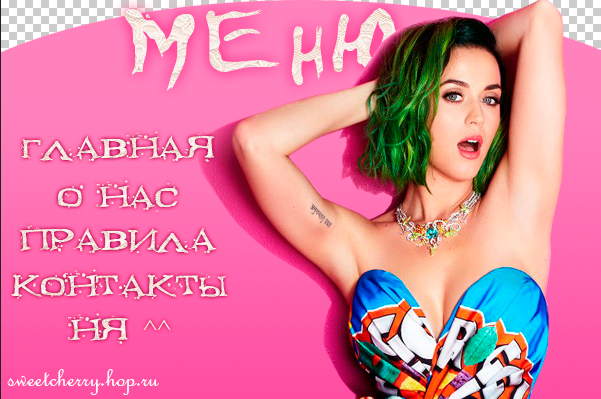
Обязательно ставим копирайт. Он должен быть везде. Еще раз повторяю, везде!


9.
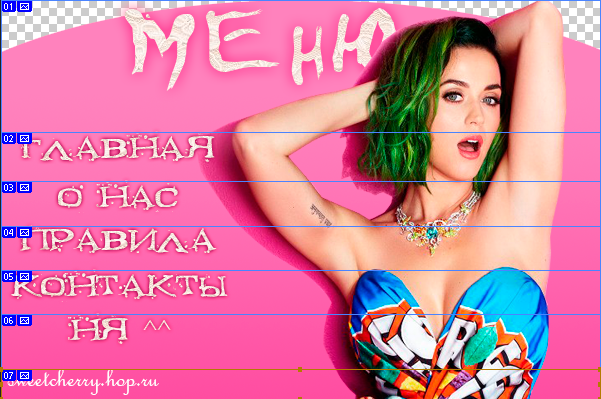
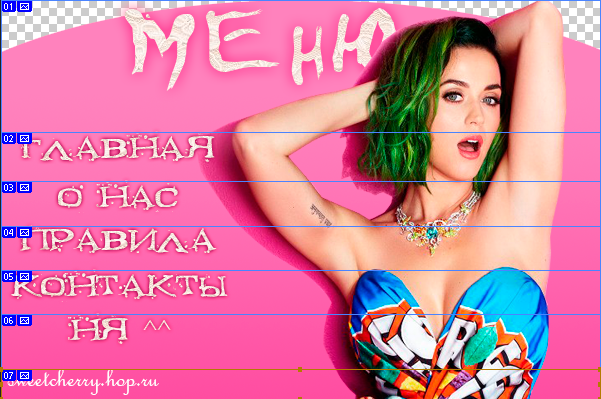
Берем "раскройку" и делим наше меню на части. Более подробно об этом рассказывается в одном из предыдущих уроков. [открыть урок].
Сохраняем через Сохранить для Web...

---
А теперь о том, как разместить это непосредственно на странице. Страницы ВК оформляются при помощи вики-разметки. Существует куча справочников по этому поводу. Но я же сама как справочник, хех.
Создать страницу можно таким образом:
https://vk.com/pages?oid=-xxxxxx&p=Название страницы
xxxxxx - id группы.
Итак. Берем все наши картинки, грузим в отдельный альбомчик в группе или же непременно в саму страницу, как я и буду делать.
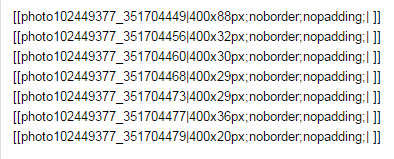
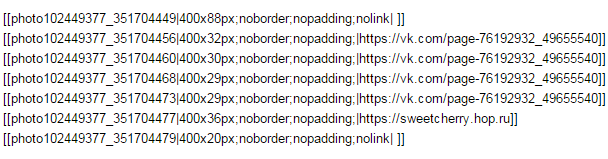
Когда изображения догрузятся, появится код. Если нажать на кнопку "предпросмотр" вы увидете, что это не очень красиво.

Чтобы убрать расстояние между картинками, дописываем к ссылкам nopadding;

К некликабельным картинкам дописываем nolink

А к кликабельным просто дописываем адрес. Например, адрес другой страницы, или адрес темы в обсуждении, или что-нибудь еще. Ну придумаете поди.

Если вас не устраивает размер картинок, то откорректируйте его. При загрузке картинок на страницу они автоматически уменьшились до 400 пкс.
Вы великолепны как всегда. Поздравляю.
Вернуться к списку уроков
Комментировать