Туториалы >> Photoshop
Разрезаем эпиграф на несколько частей
Этот урок вам будет очень полезен, если вам нужно разделить шапку сайта на отдельные фрагменты, например,
для убыстрения загрузки сайта или создания меню без добавления дополнительных блоков.
Итак, с чего мы начнем. Прежде всего открываем в Photoshop свой эпиграф (или любое другое изображение, которое вы
хотите поделить на части). Для тренировки вы можете взять мое.
1.
Единственный инструмент, который нам понадобится - раскройка. Его можно найти, нажав правой кнопкой мыши по инструменту "рамка".
Если честно, я и не подозревала о существовании раскройки, пока случайно не нашла ее.

2.
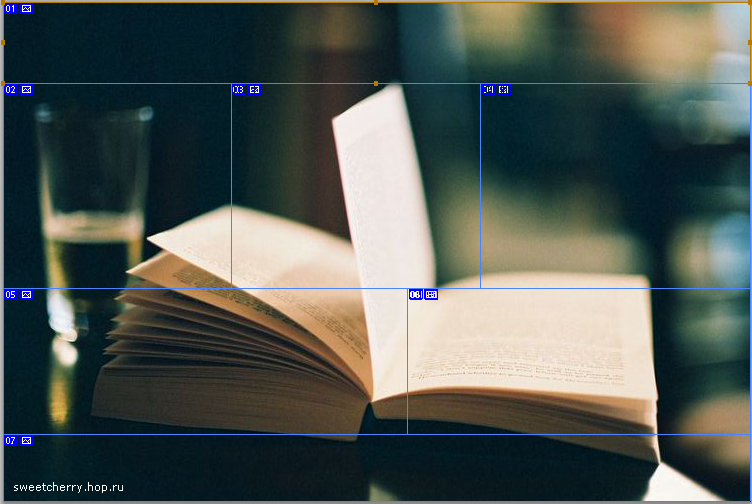
Теперь этим инструментом делим наше изображение на части, так, как надо. Если не получилось с первого раза, то ничего страшного,
выделенные области можно растянуть как угодно.

3.
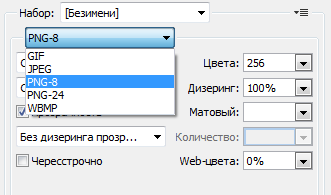
Осталось лишь сохранить. Файл >> Сохранить для Web и устройств... (Alt + Shift + Ctrl + S). В открывшемся окне можно выбрать формат для
изображений, количество цветов. После этого нажимаем на "Сохранить".

4.
Теперь все изображения сохранились в папке под названием "images".

5.
Теперь расскажу о том, как разместить все эти изображения на своем сайте.
Создаем div-блок с шириной и высотой исходного изображения (width - Ширина, height - высота) и располагаем в нем изображения (важно разместить их без пробелов и переносов).
<div style="width:748; height:500;">
<img src="1.png"><img src="2.png"><img src="3.png"><img src="4.png"><img src="5.png"><img src="6.png"><img src="7.png">
</div>
Некоторые изображения можно сделать ссылками, если вам было нужно меню.
Вернуться к списку уроков
Комментировать